CONCEPTION DE PRODUITS
Notre approche UI/UX repose sur la compréhension du comportement humain réel : les besoins, les envies et les attentes des utilisateurs. Nous associons cette connaissance à vos objectifs commerciaux pour créer des expériences non seulement esthétiques, mais aussi percutantes.Nous gardons une longueur d'avance en utilisant les outils et les tendances les plus récents pour que votre produit se démarque sur un marché concurrentiel. Du lancement d'idées innovantes au perfectionnement de produits existants, nous sommes là pour vous aider à créer des expériences créatives, inspirantes et performantes.Que vous construisiez à partir de zéro ou que vous peaufiniez ce qui existe déjà, nous sommes vos partenaires pour transformer la vision en expérience et l'expérience en résultats.
Nous concevons en tenant compte du comportement humain réel – des besoins, des envies et des attentes des utilisateurs – et en intégrant ces éléments à vos objectifs commerciaux pour créer des expériences percutantes et esthétiques. Grâce aux outils et aux tendances les plus récents, nous aidons votre produit à se démarquer, qu'il s'agisse de lancer une nouveauté ou d'améliorer un produit existant. De la vision aux résultats, nous sommes votre partenaire pour créer des expériences connectées et performantes.

DÉVELOPPEMENT DE CONCEPTS
Les grandes choses naissent d'une simple étincelle : une idée. Nous vous aidons à concrétiser cette idée en comprenant vos objectifs, votre public et ce qui rend votre vision unique.
Que vous démarriez un produit nouveau ou que vous amélioriez un produit existant, nous traitons chaque idée avec soin et objectif.
Votre idée est l'étincelle. Ensemble, nous éclairerons le chemin pour lui donner vie.

IDEA
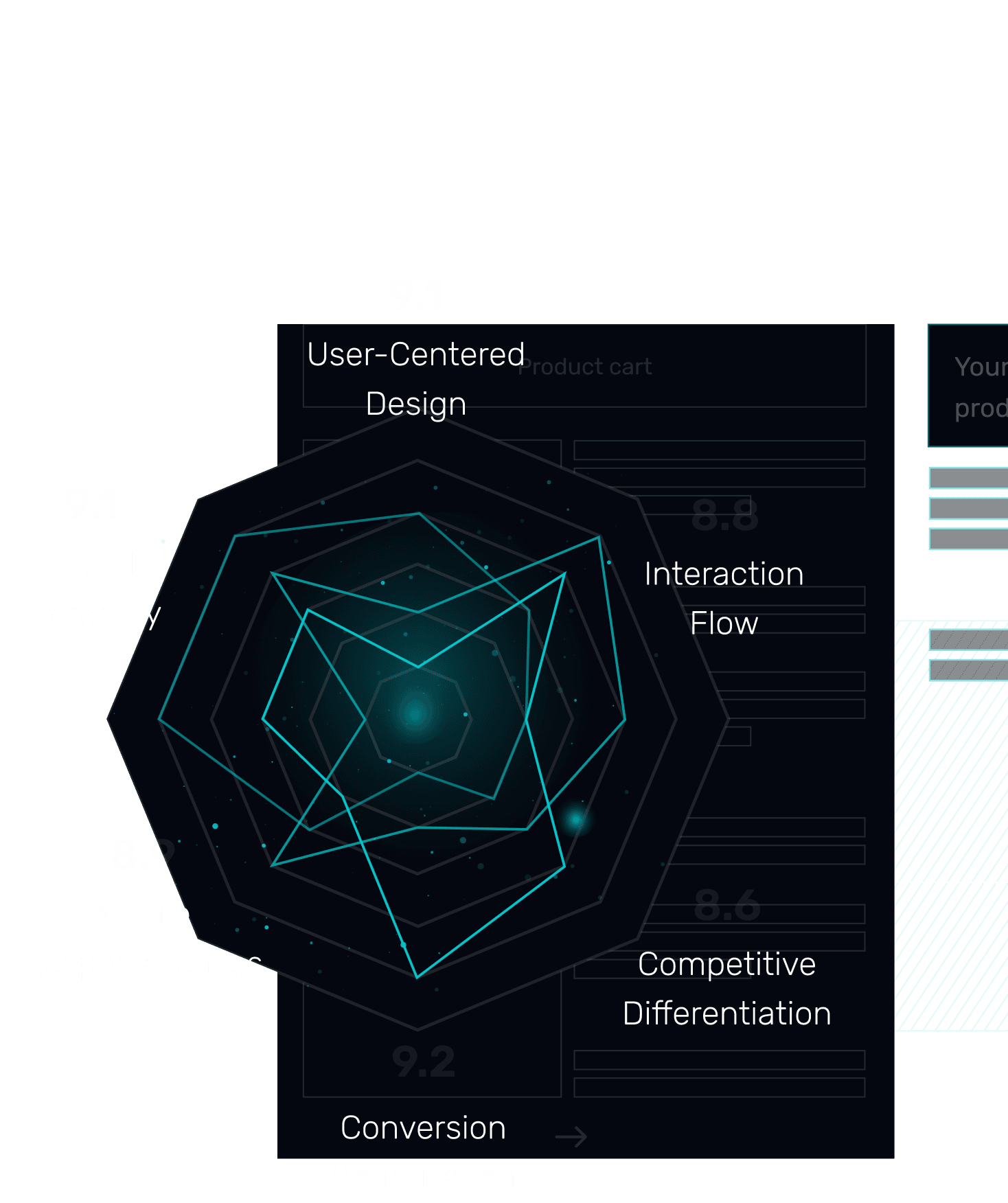
ANALYSE DE LA CONCURRENCE ET WIREFRAMES
Nous analysons le marché pour comprendre le comportement des utilisateurs, la concurrence et les opportunités. À partir de ces données, nous créons des wireframes intuitifs qui constituent le schéma directeur de votre produit. Il s'agit de créer quelque chose dont vos utilisateurs ont réellement besoin.

STRATÉGIE DE CONCEPTION
Le design est plus qu'une question d'esthétique : c'est une question de sens et de connexion. Nous travaillons avec vous pour définir la stratégie de design qui reflète les valeurs de votre marque et interpelle vos utilisateurs. C'est là que l'objectif rencontre la forme.
Noyau et vision de la marque
Direction créative
Points de contact et livrables
Expérience utilisateur (UX) et infrastructure

CONCEPTION ET PROTOTYPAGE
Une fois les bases posées, nous donnons vie à votre produit grâce à des designs haute fidélité et des prototypes interactifs. Cette étape permet les tests, le retour d'expérience et l'itération, comblant ainsi le fossé entre l'idée et la mise en œuvre.

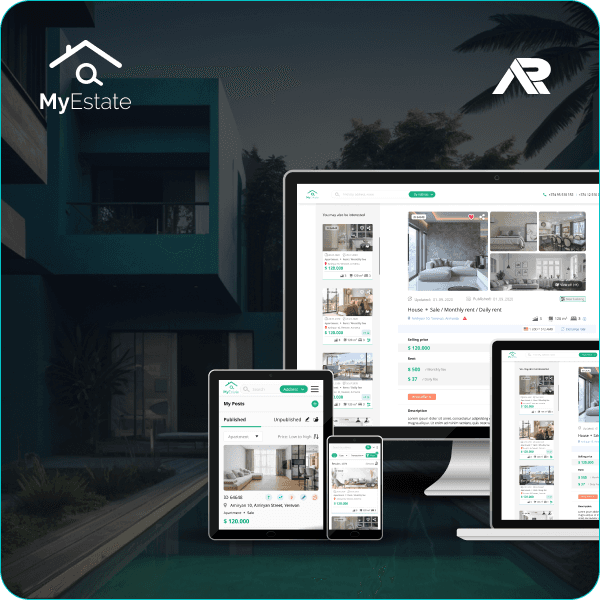
PORTEFEUILLE
Notre travail parle de lui-même. Découvrez quelques-uns des produits que nous avons conçus, des startups en phase de démarrage aux plateformes d'entreprise. Chaque projet témoigne de notre souci du détail, de notre créativité et de notre engagement envers l'expérience utilisateur.

TECHNOLOGIES DE CONCEPTION DE PRODUITS
Nous utilisons une gamme de technologies intelligentes et créatives pour donner vie à nos conceptions de produits, en veillant à ce qu'elles soient pratiques, attrayantes et adaptées aux utilisateurs réels.
Figma
Sketch
Sketch
Adobe Photoshop
Adobe Illustrator
Adobe XD
AI Generator
Figma
Sketch
Sketch
Adobe Photoshop
Adobe Illustrator
Adobe XD
AI Generator
CE QUE NOUS FAISONS
Chez Arnology, nous aidons les idées à se transformer en expériences numériques percutantes. Que vous développiez un nouveau produit, développiez un produit existant ou exploriez les possibilités, nous associant stratégie, conception et développement pour concrétiser vos projets.
Recherche
Nous commençons par comprendre les besoins de vos utilisateurs et les objectifs de votre entreprise. Cette recherche détaillée nous aide à déterminer si le projet est réalisable et à décider de la meilleure technologie à utiliser.
Intemporel Avec
Nous transformons en prototypes ce que nous apprenons de nos recherches et de vos exigences. Notre processus efficace nous permet de créer rapidement ces prototypes et de les transformer en frontaux fonctionnels, ce qui accélère le lancement de votre produit.
Système de conception
Nous vous aidons à créer une apparence et une convivialité cohérentes pour tous vos produits numériques grâce à un système de conception. Ce système comprend une bibliothèque d'éléments UI/UX, de styles et de modèles, ce qui facilite la création de nouvelles applications.
Bibliothèques de composants
En utilisant des bibliothèques de composants, les développeurs peuvent rapidement mettre en œuvre des fonctionnalités communes, réduire la redondance du code et améliorer la collaboration entre les équipes. Cette approche permet non seulement d'accélérer le développement, mais aussi de garantir une expérience utilisateur cohérente, ce qui facilite la maintenance et l'évolution des applications au fil du temps.
Accessibilité
Cela implique la conception d'interfaces perceptibles, utilisables, compréhensibles et robustes. En intégrant les meilleures pratiques en matière d'accessibilité (HTML sémantique, navigation au clavier, etc.), nous nous assurons que tous les utilisateurs peuvent interagir efficacement avec l'application.
Extension rapide de l'équipe
En s'appuyant sur les conseils d'experts, les organisations peuvent prendre des décisions éclairées concernant leur architecture frontale, leurs outils et leurs frameworks. Le conseil permet d'identifier les défis, de rationaliser les flux de travail et de mettre en œuvre des stratégies qui améliorent les performances et l'expérience des utilisateurs.
POURQUOI NOUS CHOISIR
Parmi les nombreuses entreprises de logiciels présentes sur le marché, Arnology se distingue par ses équipes, son engagement envers la qualité et son véritable partenariat. Votre temps et vos objectifs comptent. C'est pourquoi nous adoptons une approche personnalisée : nous comprenons vos besoins, nous nous adaptons à votre vision et vous proposons des solutions sur mesure.

MEILLEURES PRATIQUES UI/UX
Nous nous efforçons de créer des expériences utilisateur naturelles et fluides. En privilégiant l'accessibilité et une conception claire, nous garantissons à chacun une navigation fluide et agréable dans votre produit.Chaque appui, glissement et défilement doit être pertinent. C'est pourquoi nous suivons des principes UI/UX éprouvés tout en restant suffisamment flexibles pour nous adapter à ce qui rend votre produit unique.

Collaborez avec Arnology
L'Arnology en bref
- 100%Succès professionnel sur Upwork
- 40+Membres de l'équipe
- 7 ansSur le marché
- 230+Projets achevés
- Demandes d'informations sur les projetsinfo@arnology.am
- Numéro de téléphone+374 77 06 53 03
 Arménie
Arménie France
France États-Unis
États-Unis



